django CSS
django CSS사용 프로젝트 만들기
이 글은 https://javafa.gitbooks.io/python-django/content/chapter3.html http://rednooby.tistory.com/105
두 글을 기반으로 재 작성한 글입니다.
준비하기
django 설치가 완료된 상태에서 시작하셔야 합니다. OS : window 10 pro python : 3.6.6
1. django 프로젝트 생성
workspace 디렉토리에 장고 프로젝트를 생성합니다.
1 2 | django-admin startproject djangoSample cd djangoSample | cs |
실행화면

2. 앱 생성
main 앱을 하나 생성합니다.
1 | python manage.py startapp main | cs |
3. 앱 등록
djangoSample/djangoSample/settings.py 파일에 앱을 추가 시켜줍니다.
settings.py 수정
1 2 3 4 5 6 7 8 9 | INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'main', #main app 추가 ] | cs |
4. 파일 경로 지정
css,js,image 파일들을 관리 할 경로를 지정한다.
settings.py 코드 내 STATIC_URL 밑에 내용을 추가 합니다. static 폴더 내 js, css 등의 폴더별로 관리하면 편합니다.
settings.py 수정
1 2 3 4 5 | #웹페이지에 사용할 정적파일의 최상위 URL경로 STATIC_URL = '/static/' #정적파일이 위치한 경로들을 지정하는 설정 항목 STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')] | cs |
TEMPLATES 의 DIRS를 설정한다. 고정입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [BASE_DIR, 'templates'], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] | cs |
4. URL 설정하기
프로젝트가 관리하는 URL 와
앱별로 관리하는 URL 가 따로 있습니다.
[http://127.0.0.1:8000]/프로젝트url/앱url 이런식으로 접속이 가능합니다.
먼저 프로젝트 관리 URL파일을 수정합니다.
djangoSample/djangoSample/urls.py 파일 수정
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | """djangoSample URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/2.1/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), path('main/', include('main.urls')), ] | cs |
path가 django 2.0 부터 적용되었다고 해서 기존 url함수보다 사용이 편합니다. (정규식 표현을 안써도 됨) [127.0.0.1:8000]/main/* 으로 들어오는 요청은 모두 main.urls 파일에 넘겨줍니다.
(출처에 예제인 url방식의 namespace를 사용하면 duplicate에러가 발생하여 삭제 하였습니다. 에러 원인을 확인하는 대로 내용 수정 하겠습니다.)
path('main/', include('main.urls', namespace='main')), #namespace Error 발생
이제 앱 URL을 수정해보겠습니다. main app 폴더에는 urls.py 파일이 없어 새로 생성해야 합니다.

1 2 3 4 5 6 7 | from django.urls import path from . import views urlpatterns = [ path('index/', views.index, name='index'), ] | cs |
5. 컨트롤러 views.py 설정하기
main url에 매핑되는 views.py 파일을 수정해줍니다. urls.py 에서 views.index 함수를 호출하였으니 index 함수를 생성하여 랜더링 합니다.
djangoSample/main/views.py 수정
1 2 3 4 5 6 7 | from django.shortcuts import render from django.conf import settins # Create your views here. def index(request): return render(request, 'main/index.html') | cs |
6. index.html 템플릿 만들기
먼저 main 앱 폴더 밑에 templates 폴더를 생성하여 줍니다. 그리고 templates 폴더 밑에 앱과 같은 이름의 main 폴더를 생성하고 임시 index.html 파일을 생성합니다.

저 index.html 파일을 템플릿 페이지로 변경 할 것입니다.
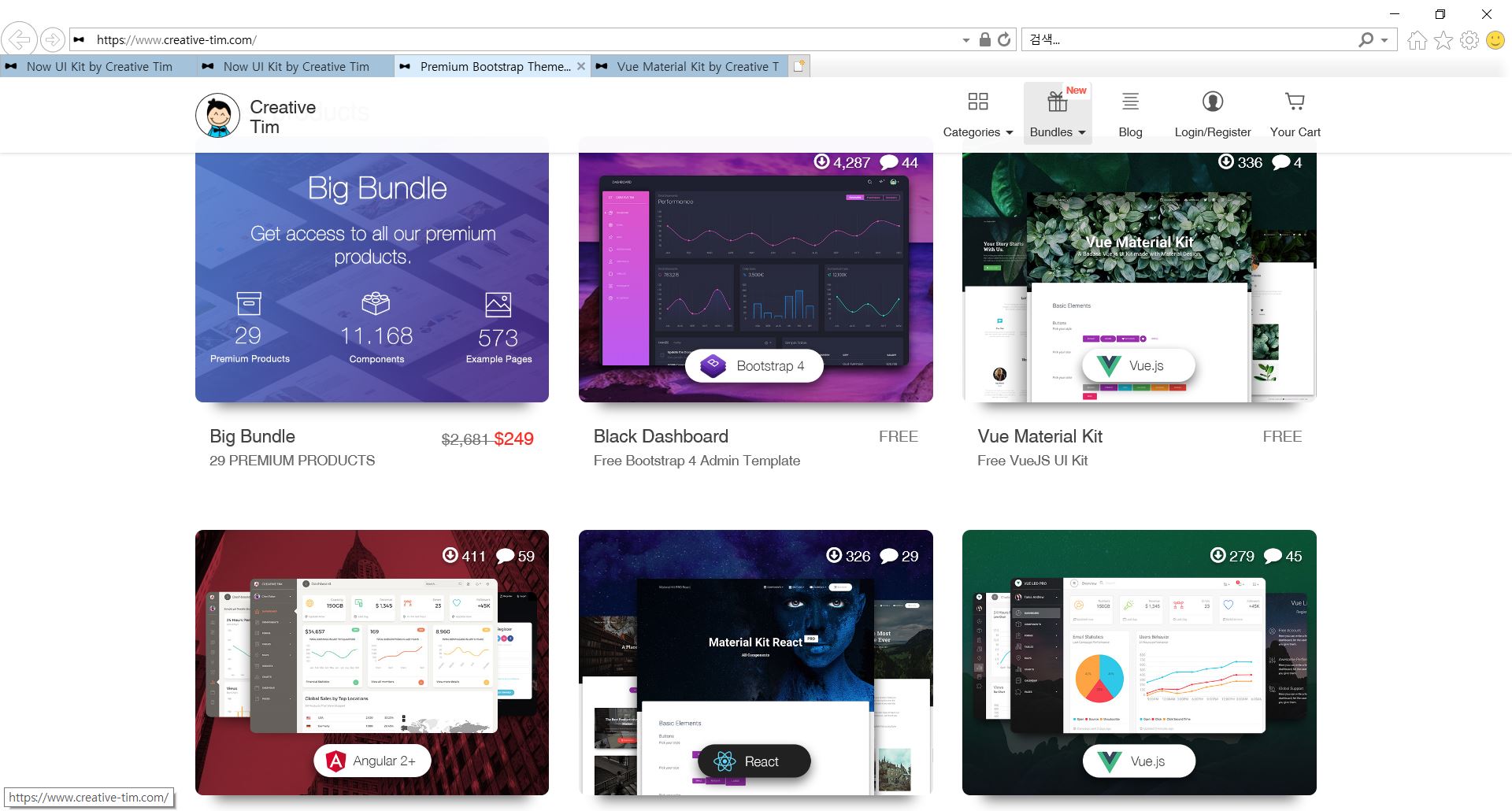
https://www.creative-tim.com/ 접속하여 마음에 드는 페이지를 선택합니다.
우리는 무료 MIT license를 확인하고 다운 받아줍니다. (저는 Argon Dashboard(Bootstrap 4)를 다운 받았습니다.)

적당한 위치에 파일을 다운받고 압축을 해제하여 줍니다.

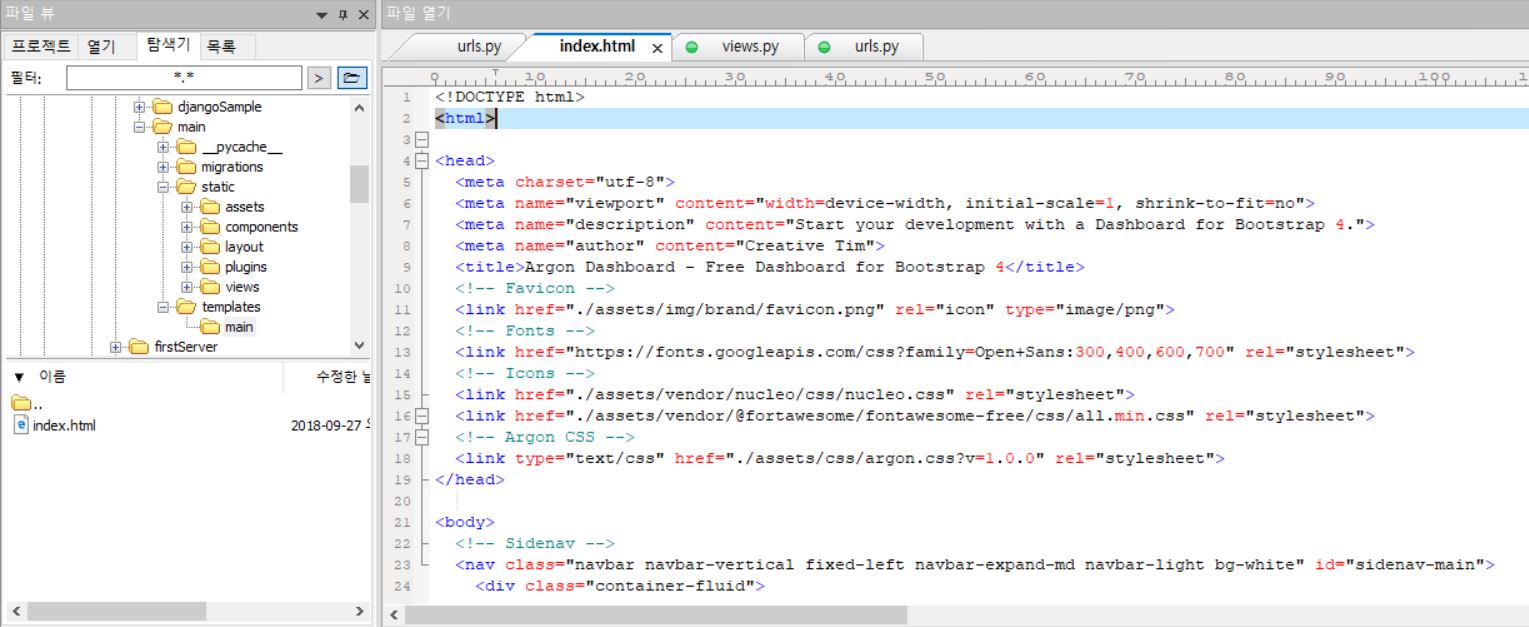
djangoSample/main/templates/main 폴더 밑에 다운 받은 템플릿의 index.html을 찾아 복사합니다.
변경된 index.html 내용

이제 CSS를 적용하기 위해 static 폴더를 생성해 줍니다.

다운 받은 파일중 assets 폴더 내 파일을 다 복사하여 static 폴더 밑에 넣어 줍니다.(bootstrap 샘플과 vue.js 샘플이 다르니 vue.js는 다음에 정리 해볼께요.)

실행하여 적용 상태를 확인합니다.
1 | python manage.py runserver | cs |
 다 깨져서 나오네요.
다 깨져서 나오네요.
index.html의 파일 내 경로가 ./assets/ 되어있는 부분을 /static/ 으로 모두 변경 해줍니다.
./assets/ -> /static/ 으로 변경

템플릿 적용 화면
해당 인덱스 페이지의 템플릿이 정상적으로 적용된 것을 확인 가능합니다. 메뉴 링크 클릭을 해보시면 에러가 발생하는데 경로만 맞쳐 주면 정상적으로 보일 겁니다.

** 추가 수정 부분 **
현재 초안으로 작성된 문서라 내용이 부실 합니다. 따라만 하면 나오도록 보완 중입니다.
이 문서 보완이 완료되면 다음 포스팅은 DB를 사용해서 현업에서 사용가능한 구조를 만들어 보겠습니다.
감사합니다.
